Browserling is a feature-rich cross-browser online testing tool & emulator for web developers & webmasters to test websites using different browsers like Chrome, Firefox, Internet Explorer, Opera and Safari on different operating systems like Windows and Android.
With the way the internet has cemented its value in our everyday lives, the virtual world we exist in is constantly changing. Websites are almost second nature to us now as avenues for not only obtaining information but also in performing various activities like purchasing products. For all these great options to be made available for us, there are people all over the world working hard to give us just that. We access the internet for various needs through browsers.
Today there are plenty of options available when it comes to browsers due to their significance in accessing the internet and everything it has to offer. Each browser has unique features made with the intention of achieving a specific purpose. When a website is made, it is imperative that it is suitable to be viewed by the hundreds of browser options available today. But how can one do that? Browserling was created to do just that.

Browserling Review
Browserling provides an online cross-browser testing service that allows you to ensure that websites look great in all the different browsers available today. While most other similar web services provide you only screenshots for the same purpose, Browserling offers so much more. It allows you to use a real browser on a real system by streaming different browsers to your browser.
Their browsers are also updated regularly, so you are also up to date with the latest features and changes. Apart from the latest versions of Chrome, Internet Explorer and Firefox, Browserling supports legacy browsers such as Internet Explorer 6 and IE 7. What is cool about this tool is that it is streamlined so well that it takes you only a few seconds to get started on the testing. There is no pop-ups or pages of data to go through before initiating your work process. All you need to do is input your website address click on the “Test Now” button, and you’re good to go.
Interface and Use
The interface is elegant and simple which is perfect because the purpose of the tool is to test websites in the most effective way possible. A cluttered interface would have taken away from that very purpose by shifting more focus to the tool rather than the website being tested. The layout is very intuitive as well making it incredibly easy to use.
Compatibility
Browserling supports all Windows operating systems and Android as well. So you can run this tool if you have Windows XP, Windows 7, Windows 8 or Android KitKat, Marshmallow, Android N, etc. They have plans to expand to other platforms such as iOS and Mac OSX in the near future. While there hasn’t been any news if the tool will be extended to Linux, it might happen after they make it compatible with Apple users.
Read: Browserling’s responsive USER EXPERIENCE makes Cross Online Browser testing easy.
Using this cross-browser testing tool
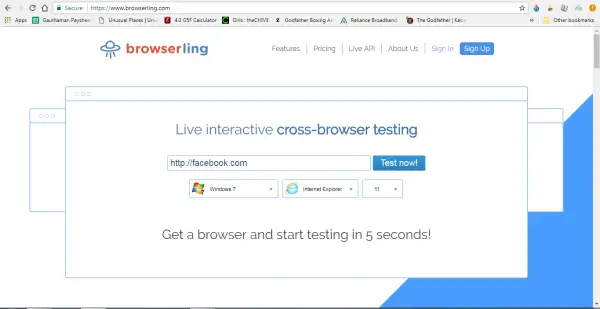
1. Once you have accessed the website, you will come across the landing page which will ask you to input the platform you’re testing in, the browser you wish to test in and the version of the chosen browser. All these options can be selected via their respective drop-down menus.

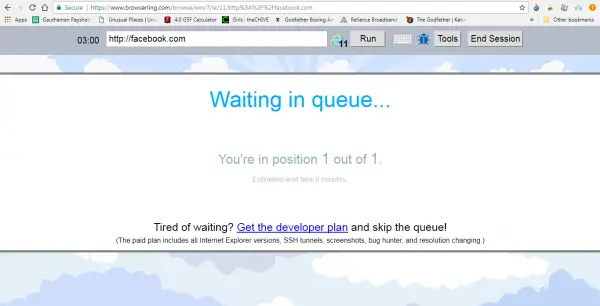
2. Wait for a few seconds to establish a connection to the website.

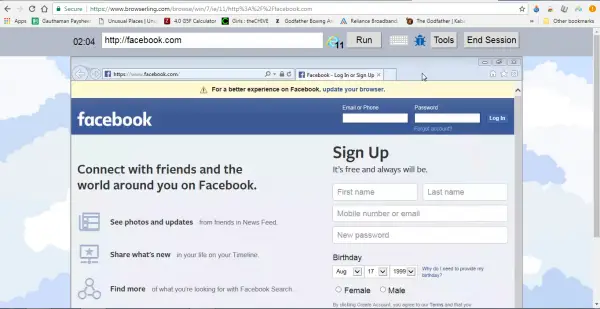
3. You will land on the main interface of Browserling. Here you will be able to see a “Tools” button as well as an icon of a Bug. These two options are what you will primarily need to perform tests.

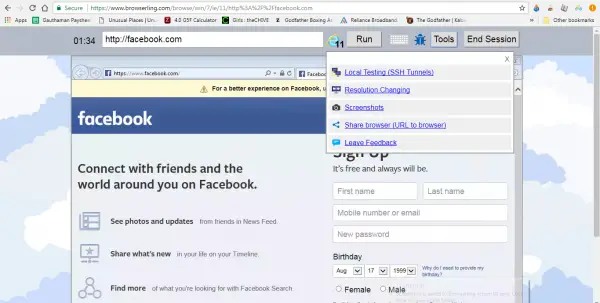
4. If you click on the “Tools” button, you will see a drop-down menu that gives you various options such as Local Testing (SSH Tunnels), Resolution Changing, Screenshots, Share browser, Leave Feedback, etc. The Local Testing option is available only for paid members.

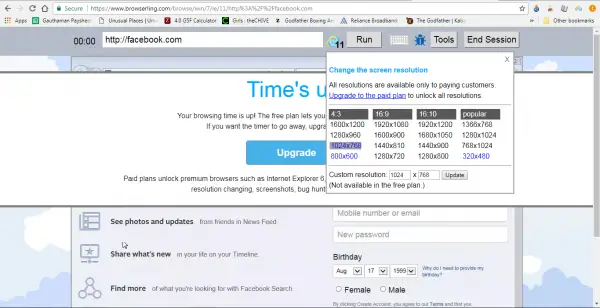
5. If you click on the Change Resolution option, you will get a small window that shows various resolution formats. You can choose the one you wish to test the website in.

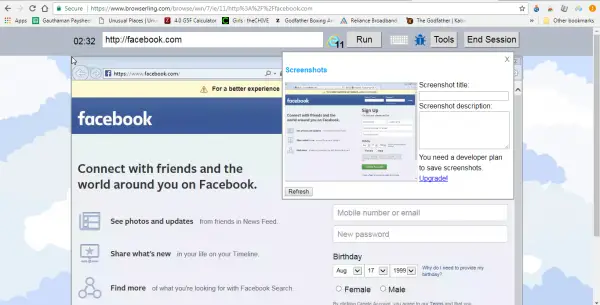
6. If you go for the Screenshot option, then you will get a small window that displays a screenshot of the webpage you are accessing and gives you the option to give a title and description.

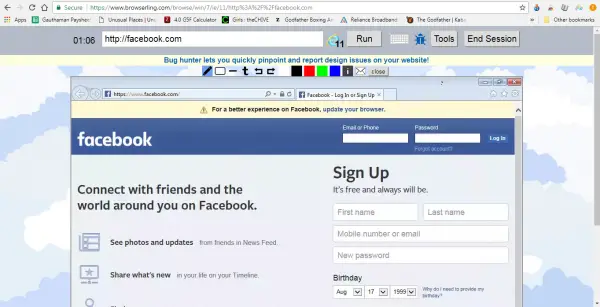
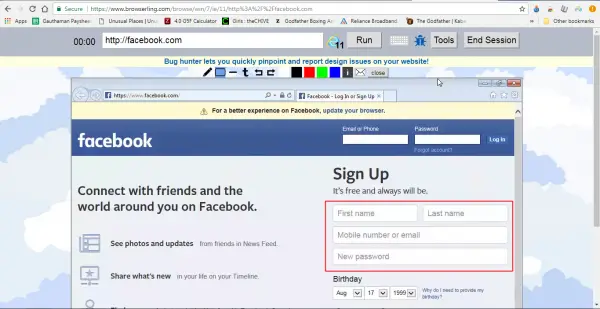
7. The blue bug icon on the interface represents the “Bug Hunter” option. Once you click on it, you will get a small horizontal strip of buttons below the address bar.

You also get access to several tools like the pencil tool, box tool, line tool, text tool and colors for your font.
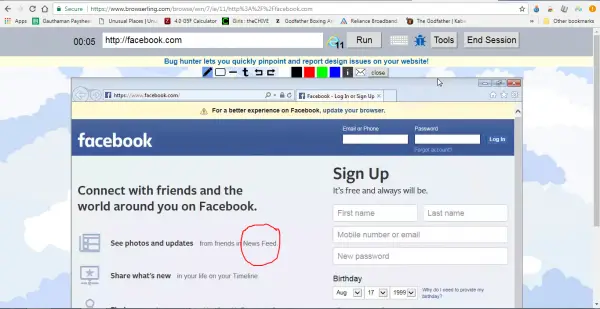
8. The Pencil tool allows you to make freehand drawings on the webpage. If you want to mark down troubled areas fast, you can just click on the tool and freehand draw over the troubled spot.

9. The Box tool allows you to draw a box on the key areas to mark them. Selecting the box tool gives a more professional look and feel as opposed to the pencil tool.

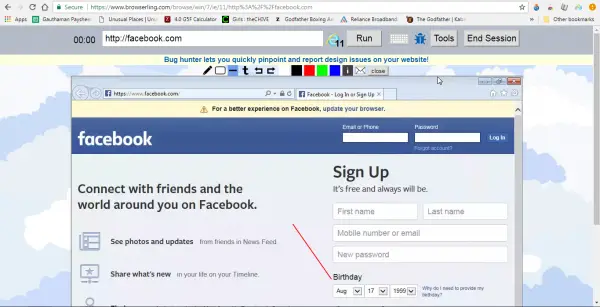
10. The Line tool allows you to draw lines on the webpage screen.

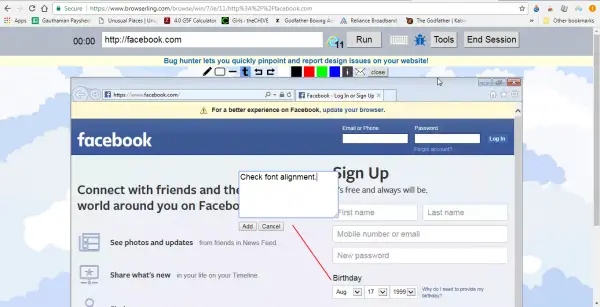
11. The Text tool allows you to write on the webpage screen. You can use this tool in conjunction with the text tool to point to the marked areas visually. Also if you want you can change the font color by selecting from the black, red, green or blue hues on the Bug Hunter panel.

All these options allow you to discover, define and share various problems you may come across while testing the website.
Features of Browserling
Browserling come with several key features such as the ones given below:
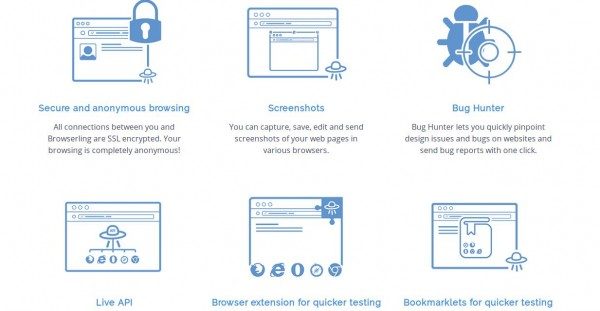
1. Screenshots – The most common feature of tools such as this is the ability to take screenshots and save them in your account for review. What’s unique in Browserling is that a feature called Bug Hunter can be used to figure out bugs in the taken screenshots. You can then share or send the report to other people on your team to rectify the issue.
2. Changing Resolution – The ability to change resolutions instantly allows you to check if your website is fit for responsive testing. In today’s world, people access websites from their computers and other gadgets like mobile phones and tablets. It’s essential to have responsive websites because you don’t want them to fit unnaturally in certain browsers. Unresponsive websites are terrible to navigate on certain platforms.
3. Security – Browserling sessions take place through secure SSL encryptions, and it supports local web testing via SSH tunnels. The encryption allows you to have a private and secure experience while working in Broswerling.
4. Application Benefits – Browserling allows you to embed it in your own application by making use of their Live API which is great for programmers who like to go more in-depth into work.
5. Browserling Extensions –This feature was introduced recently in the tool, and it provides an extraordinary amount of convenience for those working in website testing. With this extension, you can simply start your testing process from your browser bar itself. The extensions can be installed on Chrome, Safari, Firefox, and Opera.
6. Bookmarklets – This feature allows you to bookmark your favorite browser so that you can access it quickly and save yourself some time. Before this feature was implemented, you had to manually choose your browser from a drop-down menu and while it doesn’t take a significant amount of time, any help in reducing time and effort helps to create a more efficient work process.
7. Programming Tools – By utilizing Browserling’s Developer Tools, you can minimize HTML, URL decode strings or even minify CSS. This provides a great amount of opportunity in fine-tuning the website that is being tested.
Apart from these very useful features, there are plenty more in the works. Some of them support for Linux browsers, screen-recording and screen sharing. While no dates have been announced, we are sure to receive additional features in the distant future.

Overall thoughts
What is great about Browserling is the fact that you don’t need to install any additional apps to support it. Unlike other tools which would require you to install Flash, Shockwave, Java, etc., Browserling works perfectly as a standalone tool. In just a matter of seconds, you can start testing websites effortlessly. There is certainly no guarantee that you can solve every single problem using Browserling – that expectation is flawed. What we should expect is that the tool handed to us works efficiently and as intended and this is something that Browserling does in spades. In our opinion, Browserling is hands down the best and most effective tool for online website testing purposes.
Some of you might want to take a look at Online JSON Tools from the same developers as well.
Browserling Website Testing
-
Cross Platform Browser Test - 92%
92%
-
Functionality & UI - 91%
91%
-
Secure & anonymous browsing - 91%
91%
-
Bug Hunter - 88%
88%
-
Test Reports - 89%
89%
Leave a Reply