Any product that can be accessed from a browser faces a significant challenge: it should work on all browsers simultaneously. It is easier said than done. On top of this, websites need to be responsive as well. So how do you test it? That is where Browserling comes into the picture. It is the world’s first online cross-browser testing platform. While it is already packed in with features, the recent update has also rolled out a new user interface. Everything is now controlled through a neat menu and offers smooth Cross Online Browser testing.

What is Browserling?
It’s an online cross-browser testing platform for developers, web testers, and anyone who wants to check if their website works the same, and there is nothing broken. All you need to do is put the URL in Browserling.com and choose the browser, OS and then configure other options to find out how it will look into different devices.
Browserling makes Cross Online Browser testing easy
The recent update to the online tool has made it a lot easier, too, with the introduction of the single menu or floating windows. The tool has been built using HTML, CSS, and Javascript.
1] Mobile Responsive UI
The best part of using this tool is that you can perform the testing on a smartphone to know how everything will work on different smartphones. It is a feature that is not available in other tools. The toolbox keeps bloating around while you can select the Android version, the default browser, and get the testing done.
As soon as you make the selection, enter the URL and click on the arrow. It will instantly load up the website.
2] OS and Browser Selection
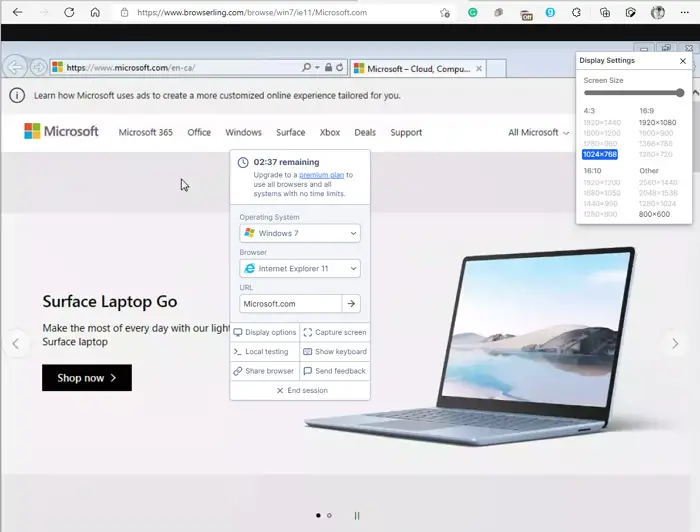
You can choose between various OS, including Windows versions, different flavors of Android, and the browser for both desktop and mobile.
3] Display Options

Even if you are working on a large screen, you can change the display option to see how it renders on different screen sizes. When using this, you can also zoom in and out and change resolution.
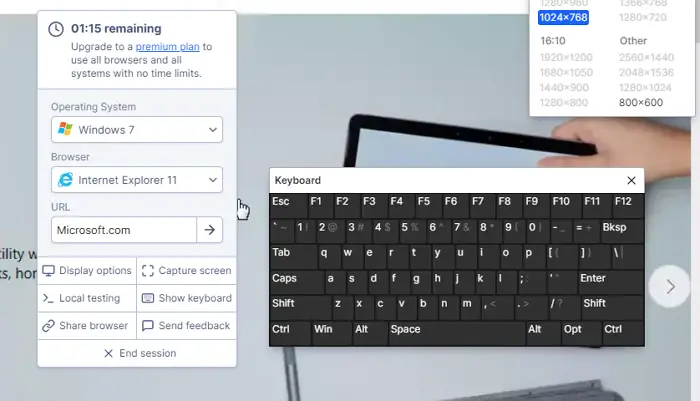
4] On-Screen Keyboard & Screen Capture

If your website takes input, you can test it using the virtual keyboard for English and non-English. It works on both mobile and desktop, allowing thorough testing.
Then comes the screen capture tool, which is helpful for testers that need to show the status of testing to anyone else
5] Local testing
Local testing allows opening an ssh tunnel to localhost or local network to test local websites. If you are developing a website on your PC or Office network, and you need to test before deploying, then this is what you need.
6] Time to render and Sharing
Time is critical, and if any tool takes a long time, the final release will be delayed. That is one thing you don’t have to worry about with Browserling. The device can quickly identify bugs that may be occurring due to cross-browser issues. Refactoring and retesting are also quick.
On the other hand, share a browser is helpful if you want to show the testing part to someone else. You can build a URL that will be generated for the user. The URL will include the rendered view for the specific browser.
7] LIVE API integration & developer options.
If you are developing an application around browser testing, you can use the API offered by Browserligs. The API allows you to automated and control browsers using JavaScript. You can build your solution and let the application switch between different browsers and OS. It is particularly useful for Webapps.
Alternatively, you can offer safe web browsing, where users jump into fully virtualized browsers running on virtual machines on demand. Here is the list of features:
- Allow use of old browser
- Run automated cross-browser javascript
- Automate interaction with the browser
- Automated QA
- Rebranding, white-labeling, and reselling
8] Browser Sandbox
If you are developing an application where you need to make sure links do not cause any harm, then this comes in handy. It’s a cloud-based technology that is opened on a remote environment instead of doing in the local server. When doing so, you can always test based on OS and browser.
9] Online Browser
It’s a browser on the cloud but works like the regular browser using the same sandbox technology. The browser list includes Chrome, Firefox, Opera, Edge, and Safari. After each session, all data related to the user session is destroyed.
The company is also launching a new browser streaming algorithm that will offer a near-native experience when using remote browsers. Apart from this, collaborative browsing features, capturing browser sessions are also in the queue. If your company needs to do this testing more often, you can get the premium plan which offers more options.
We feel it is the best online tool that is available for cross-browser testing. The only thing missing is support for macOS.
Leave a Reply