Vibe coding is the new trend. Thanks to various AI tools, building apps has become extremely easy and almost anyone can do it. Among such AI coding tools, one app that’s gaining a lot of popularity is Builder.io.
It is a visual development platform that empowers developers, marketers, and designers to create stunning web apps without writing extensive code.
However, if you haven’t heard of the tool before, then you have nothing to worry about. This post will deep dive into its features, pros, and cons. So you can get an idea of it and start using the AI coding tool right away.
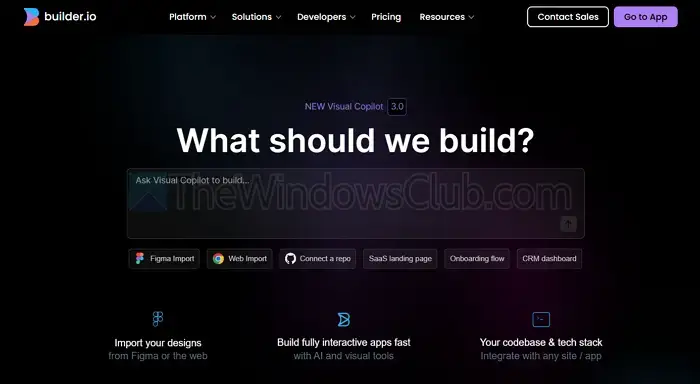
What’s Builder.io?
Builder.io is a no-code visual editor powered by AI. It acts as an enterprise CMS that allows you to build scalable, high-performing websites and applications without needing to write extensive code.
Building an app using Builder.io is as easy as it can get, as it supports Figma import. So you can import your designs and turn your visuals into an actual app. Plus, it gets integrated with your existing codebase and tech stack.
Furthermore, if you aren’t someone who knows coding, then you can use its drag-and-drop feature to build pages and screens easily. This helps reduce development timelines and develop prototypes rapidly.
Key features of Builder.io
To truly understand what makes Builder.io stand out, let’s quickly look at its key features:
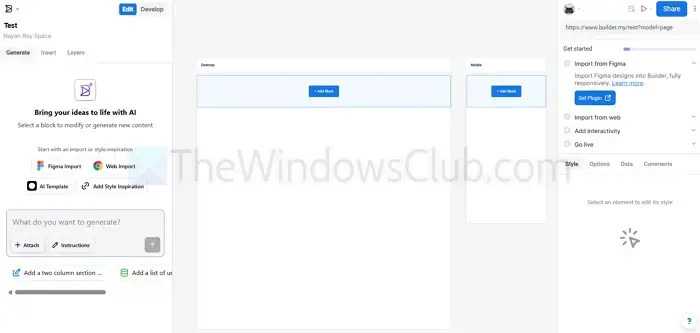
Visual development platform

If you aren’t someone who’s experienced with coding or design, its visual development platform could be helpful. All you have to do is use the website builder and add different blocks to craft the perfect design. Simply click on the Add block button, then choose a UI component like button, section, media, columns, etc. You can also write prompts to design the perfect webpage as per your requirements.
AI-powered design-to-code tool
Its design-to-code feature lets you build a website via Figma import or web support. Just integrate Figma to Builder.io to get started. If you don’t have any Figma design to import, then you can choose its existing AI templates to import any pre-made template as per your needs and customize it as per your taste.
Composable architecture
Builder.io uses a composable architecture that allows its components to be integrated into any tech stack. Think of these as reusable blocks—each block can be created, customized, and managed separately. This is useful if you have multiple pages where you want to use the same component. You can just edit the component in a single place, and the changes will be made everywhere.
Enterprise CMS
It also comes with a Headless CMS that provides a central hub for structuring, managing, governing, and distributing content to any front-end for any use case. Using this, you can create custom publishing workflows that include draft states, content approvals, or versioning to maintain quality control and compliance across all content updates.
Performance optimization
All the web pages made by Builder.io are performance optimized. It has many built-in tools like image optimization, lazy load, and code splitting to make sure that your web pages load rapidly and remain SEO-friendly.
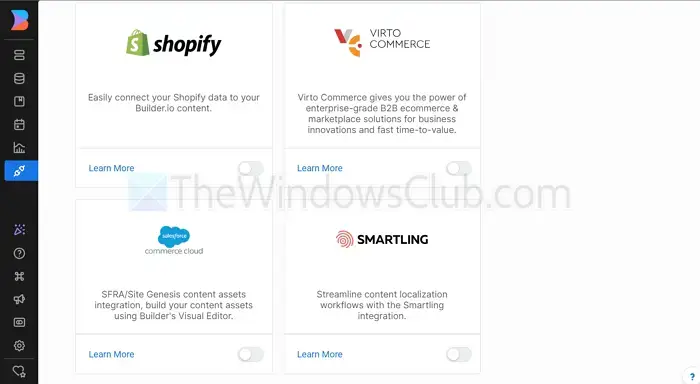
Integration capabilities

Builder.io integrates with modern frameworks such as React, Next.js, Vue, etc. It also supports other third-party solutions like Shopify, KIBO, Phrase, Emporix, Salesforce Commerce Cloud, Virto Commerce, and more.
Builder.io use cases
Builder.io is a versatile platform that has multiple use cases. It is not just a companion tool for developers to code faster and more efficiently. But its use cases apply in various areas, such as:
Ecommerce
As mentioned, it comes with a drag-and-drop visual website builder, so all you need is creativity to build the perfect store for your business. It also supports A/B testing promotional banners or CTAs, can offer personalized product recommendations to your users, and so on.
Marketing campaigns
As a marketer, you can use Builder.io to quickly launch campaigns for your products without needing to hire developers. If you have a product idea and want to soft-launch it to test user engagement or interest, then Builder.io can help you create a high-converting landing page or your web app with just a few prompts.
In addition, it supports the integration of forms and CTAs with CRMs and real-time updates to headlines, images, and content.
Content management
It also works as a headless CMS. So you can manage your content visually, such as managing blog posts, FAQs, and a knowledge base.
You can also structure content for dynamic rendering to improve page speed. Plus, it comes with multi-language content support.
Web development
Being an AI coding tool, web development with Builder.io is super easy. It gets integrated into various tech stacks and lets you build your web app through prompts. You can start by building the UI components visually and then ask it to code.
It also integrates with web development tools like React, Angular, Vue, or plain HTML. Plus, it integrates with APIs and backends.
Enterprise solutions
Its enterprise solutions offer benefits such as scalability, security, and extensibility. It offers role-based access controls for teams, version control and staging environments, custom plugin developments, and so on.
Builder.io pricing
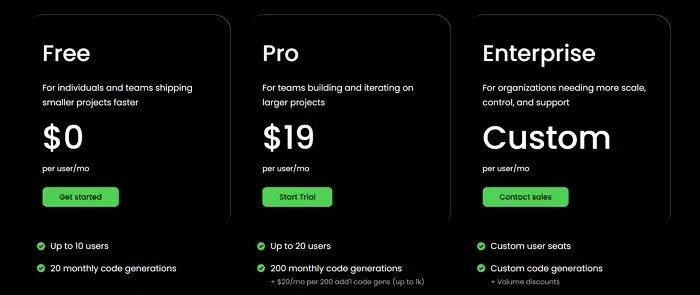
Now, let’s talk about how much Builder.io costs.

First, it comes with a free plan for up to 10 users and gives you 20 monthly code generations. It also offers you 1 space and a 4k context window with unlimited Figma imports and custom instructions. This should be good for freelancers or small teams to develop and launch small projects faster.
You also have a Pro plan priced at $19/month for teams building and iterating on larger projects. This gives you 200 monthly code generations and supports up to 20 users. Plus, it supports up to a 128k context window along with the features available in the free plan.
There’s also the Enterprise plan for organizations needing more scale, control, and support. It helps you with component mapping, custom space, shared custom instructions, and more.
Builder.io Pros and Cons
So, is everything great about Builder.io? Well, while it has many positives, there are some downsides too.
Pros:
- Drag and drop editor for visually building your web app.
- Design-to-code tool creates an app based on your Figma design.
- It integrates modern frameworks and tools like React, Next.js, Vue, etc.
- Scalable enterprise CMS with robust collaboration features.
- Performance optimization features.
- Comes with a free plan.
Cons:
- Only meant for web development.
- Advanced customization may still require coding.
- As a hosted solution, you are tied to Builder.io’s ecosystem.
Overall, Builder.io is a great tool for rapidly developing web development projects. While it may not be helpful for creating non-web apps, its cheap pricing and free plan are attractive features. So, go ahead and try the tool out for yourself and see if it blends in with your workflows or not.

Leave a Reply